People now want their answers in search engines as fast as possible. Have you ever left a website just because it took too long to load? If yes, you are not the only one who does that.
In this fast-paced digital landscape, if you lack in any aspects of your website maintenance you will fall far behind in the search engine and conversion too.
In 2024, The most crucial thing is your website speed or page speed. It impacts everything from user experience, page ranking to the conversion rate.
If your website is slow, you might also be losing visitors before they even have a chance to explore what you have to offer. But what is the connection between page speed, SEO and conversion rate? Why are website developers more concerned about optimizing their page speed in 2024?
In this blog, we will discuss page speed, how it impacts SEO and conversion and how you can optimize your websites or applications for optimal page speed.
What is Page speed or website speed or Load Time?
Page speed literally means the amount of time it takes to fully load a website after a user makes a request. It is often used interchangeably with terms like “Site speed” or “Load time”. Sounds too easy? But it is not as simple as it sounds. There are different metrics to measure page speed and three most common ones are:
- Time to First Byte (TTFB)
- First Meaningful Paint/ First Contextual Paint (FCP)
- Fully Loaded Time
1.Time to First Byte (TTFB):
It is the time the page takes to start the loading process. In more detail, it measures the time it takes for the page to load the first byte of data from the server after making a request.
You might have noticed that when you landed on a page staring at the white screen, that's the Time to first byte (TTFB).
2. First Contextual Paint (FCP)/ First Meaningful Paint:
This is the metrics that measures the time a page takes to load the first meaningful or significant piece of content after a user makes a request.
Let’s say your page takes 10 sec to load all the resources of the page. But, you can see your feature image or the title of the page within 3 sec. That is your first contextual paint (FCP) of your webpage.
This makes the users feel like your page speed is 3 sec and keeps them engaging to your webpage.
Also, this shows how your users interact with your website.
3. Fully Loaded Time
It indicates the total time it takes a webpage to load all the elements of the page. All elements means everything from texts, images, scripts, css, third party resources etc. The time stops when the loading sign on the browser stops.
It makes the point when:
- All the network activity related to page loading has stopped.
- All the visual contents and scripts have been fully loaded and executed.
Apart from these three metrics, there are other several metrics used in measuring the page speed.
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Speed Index (SI)
- JavaScript Loading Time
- Resource Load Time
Why is Page Speed important for SEO?
SEO is all about ranking high in the search engine. The higher you rank on the search engine the more visible your services and products will be to your users. But where does the speed fit in?
1. Google’s Ranking Factor
Google’s algorithm recognizes page speed of the website as a ranking factor since 2010. Again Google prioritized page speed as a major ranking factor with “The Speed” update in 2018 and extended it to mobile searches as well.
It all makes sense too. The faster the website is, the better the user experience will be. We can clearly see that Google’s main goal is to provide the best user experience possible. As a result, Google rewards those pages ranking high on the search engine result pages (SERPs). While if you have slow loading sites, google will penalize and rank you lower in the Search engine rankings.
2. Improved Crawling Efficiency
Crawling efficiency literally means how effectively Google can crawl and index your web pages. When you post your content or design on a website, it uses a certain amount of “Crawling budget”.
Slow loading pages consumes more of this crawling budget limiting the number of pages to be indexed during each session. This directly impacts the visibility of your webpages as not-indexed pages won’t appear in the search engine.
A fast loading website has a higher chance to be ranked in the search engine in a short period of time. Because those pages are easy to load, process and index for the google crawlers. Which allows the newly added pages to be indexed and visible immediately in the search results.
Furthermore, if the page takes too long to load, crawlers may abandon the pages, missing important contents. So faster loading pages leads to faster crawling resulting in faster indexing and accurate visibility in the SERPs.
3. Bounce Rate
Bounce rate refers to the percentage of users that visit your webpage but not to the point where they feel like interacting with it and bounces back to the search or to another webpage. In simple terms, it's a measure of single-page sessions where users come and leave without taking any action, such as clicking links, filling out forms, or exploring other pages.
A high bounce rate means a direct impact to the user experience. It also suggests your website has a lot of rooms for improvement like page speed, content relevance, or user experience design.
So, Google takes a high bounce rate as a poor performing webpages which is less likely to meet the search intent of the users and ranks it lower in the SERPs.
Why is Page Speed important for Conversion?
Page speed plays a pivotal role in determining the conversion rate. Conversion rate refers to the rate of visitors that visited your website and how many of them actually completed a desired action on your website. That action can be clicking a link, filling out a contact form or making a purchase.
A slow loading web pages severely hinders this process. It directly impacts on how your users interact with the page and whether or not they proceed to complete the actions.
1. User Patience and First Impressions
One of the most immediate impacts a slow-loading page has is on user patience. Research shows, users expect to load a webpage within 2 sec. If your webpage takes 3 sec or longer to load, half of the users are likely to abandon the page. This automatically leads to 50% loss of the users and conversion too.
This is why the first impression decides the makes and breaks in your website in this digital age. It is a huge task in itself to lead the traffic to your site. But a slow loading page makes it so easy to lose your users before they get a chance to even see your contents or products.
2. User Experience and Engagement
Like we discussed earlier, when a user comes and makes a request to your website they want an immediate response. So, the slow loading sites not only discourages the users to stay at your site but also negatively impacts the overall experience.
A sluggish site frustrates users, making it less likely to interact anymore or move through your sales funnel.
For example: if your user is trying to make a purchase on your website. But your page is too slow and keeps your users waiting on each step, they are more likely to abandon their purchase. In this digital age, if your website takes longer to load even in a single step, that might also trigger your users to bounce off from the page.
Conversely, a fast loading website provides a good user experience, encouraging users to browse, interact and eventually convert.
3. Increased Trust and Perceived Professionalism
Another crucial factor that a page speed impacts directly is how your visitors or customers perceive your brand's trustworthiness and professionalism. A fast loading webpages establishes the sense of reliability and competence. When your webpages are fast, the users feel like your business is organized, efficient and capable of providing a seamless online experience.
This positive perception is crucial when it comes to deciding a purchase or sharing personal information like credit card details.
On the flip side, a slow-loading website can raise doubts about the professionalism of the business. Users may associate a sluggish site with poor customer service, outdated technology, or even security risks. This lack of trust can lead them to abandon their shopping cart or exit the site before completing desired actions, such as signing up for a service or making a purchase.
In highly competitive markets, users are less likely to tolerate delays. If your website is slow, potential customers may quickly switch to a competitor's site that offers a faster, smoother experience. A fast page speed not only keeps users engaged but also strengthens their confidence in your brand, increasing the likelihood of conversions.
4. Mobile Users Demands High Speed
In today’s world, the number of mobile traffic has surpassed the website traffic. So, page speed plays a crucial role in user experience and hence directly affects the conversion rate.
Mobile users prioritize convenience and immediacy while interacting in their online interactions hence demands a fast loading webpages. With a growing dependency on mobile devices for browsing, shopping and accessing information, users expect websites to load instantly.Research shows that a 1-sec delay in page load leads to 7% loss in conversion rates.
So, faster loading keeps users engaged and creates a perfect environment to convert them if your content or product fulfills their search intent.
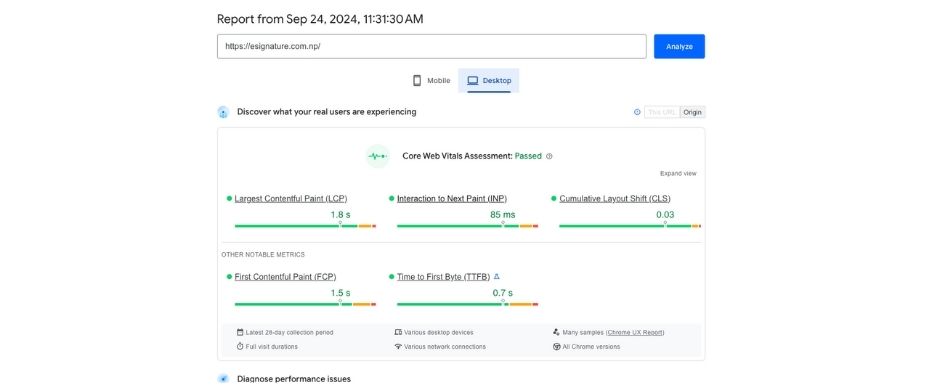
What is an ideal page speed and how to check it?
An ideal page speed for a website is typically under 2-3 seconds. Studies show that websites loading in under 2 seconds have the best conversion rates, while a load time of 3 seconds or more can lead to higher bounce rates. Google recommends aiming for a load time of under 2.5 seconds on mobile devices for an optimal user experience.
How to Check Page Speed:

- Google PageSpeed Insights:
This free tool analyzes your website's performance on both mobile and desktop devices, providing a score and suggestions for improvement.
Link: https://developers.google.com/speed/pagespeed/insights/
- GTmetrix:
Provides detailed insights into page load times, performance metrics, and recommendations for faster load times.
Link: https://gtmetrix.com
- Pingdom:
Measures page speed from various locations around the world and breaks down load time factors like file sizes and requests.
Link: https://tools.pingdom.com
- WebPageTest:
A more advanced tool that offers in-depth analysis, including time to first byte (TTFB) and visual comparison of page speeds across devices.
Link: https://www.webpagetest.org
- Lighthouse (in Chrome DevTools):
Google Chrome's built-in auditing tool that checks page speed, accessibility, SEO, and more.
These tools not only provide your page speed but also offer optimization suggestions for images, scripts, caching, and server performance to improve your overall load time.
How to optimize Page Speed?
Optimizing page speed is crucial for improving user experience and conversion rates. Here are key steps to optimize your page speed:
1. Optimize Images
Compress images using tools like TinyPNG or JPEG-Optimizer without losing quality. Use modern formats like WebP for smaller file sizes. Implement lazy loading, so images load only when visible on the screen.
2. Minimize HTTP Requests
Reduce the number of elements on a page (scripts, stylesheets, images) to minimize HTTP requests. Use tools like GTmetrix or Pingdom to identify and reduce these requests.
3. Use Browser Caching
Enable browser caching so returning visitors don’t need to download all content again. Specify how long browsers should keep images, scripts, and stylesheets cached.
4. Minify CSS, JavaScript, and HTML
Minify (remove unnecessary spaces and characters) your code using tools like CSSNano, UglifyJS, or HTMLMinifier. Combine multiple CSS or JavaScript files into a single file to reduce load time.
5. Enable Compression
Use Gzip or Brotli compression to reduce the size of your website’s files, making them load faster.
6. Use a Content Delivery Network (CDN)
A CDN like Cloudflare or Amazon CloudFront distributes your content across multiple servers globally, ensuring faster access for users based on their location.
7. Reduce Redirects
Too many 301 redirects or URL redirections slow down page load time. Audit and remove unnecessary redirects.
8. Prioritize Above-the-Fold Content
Load the critical content that appears above the fold (the visible part of the page) first. Use techniques like lazy loading to defer loading content below the fold.
9. Optimize Server Response Time
Aim for a server response time (TTFB) of under 200 milliseconds. Use reliable hosting services, reduce database queries, and consider upgrading your hosting plan if necessary.
10. Leverage Asynchronous Loading for JavaScript
Use the async or defer attributes to load JavaScript files asynchronously. This prevents scripts from blocking the page rendering.
11. Optimize CSS Delivery
Remove unused CSS and place CSS critical for rendering above-the-fold content inline. Load non-essential CSS asynchronously.
12. Use AMP (Accelerated Mobile Pages) for Mobile
AMP improves mobile page speed by simplifying HTML and CSS and leveraging optimized caching.
By following these steps, you can significantly reduce page load times, improving user experience, search engine rankings, and conversion rates.
Final Words,
page speed is more critical than ever for both SEO and conversion rates. A fast-loading website not only enhances user experience but also boosts your chances of ranking higher on search engines and converting visitors into customers. As we’ve discussed, optimizing page speed involves multiple factors, from reducing server response time to compressing images and using browser caching. By taking these steps, you can ensure your website meets modern user expectations, keeping visitors engaged, building trust, and driving conversions. Ultimately, a faster website is a win-win for both your business and your audience in 2024 and beyond.